Running the WebDAV Samples
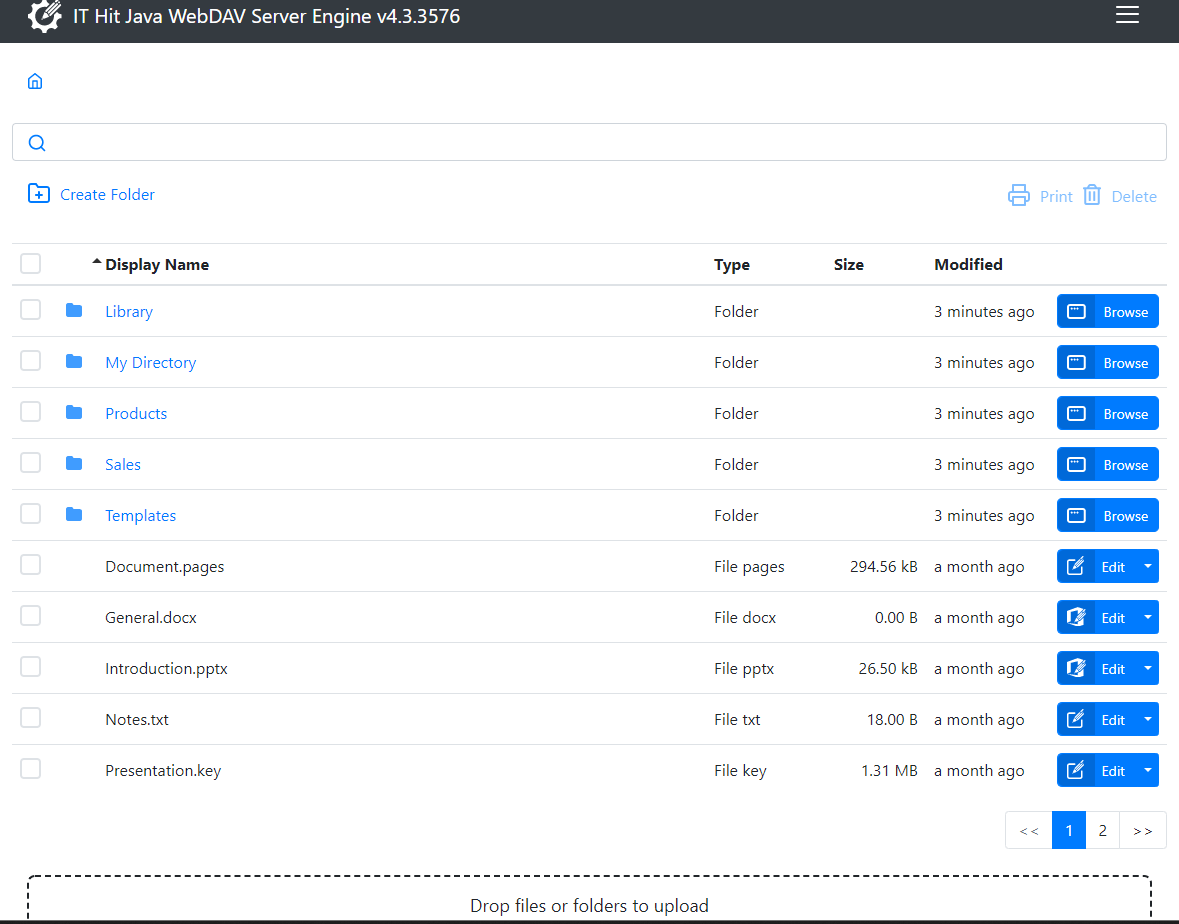
Once your sample is configured and running you will see the following web page (note that the port that the sample is using may be different from the one on the screenshots):

This web page is a MyCustomHandlerPage.html included in each sample and displayed if the user is accessing WebDAV server folders in a web browser. You will customize it to your needs. In case you will use WebDAV clients to access your WebDAV server this page typically will never be displayed.
Now you are ready to connect to WebDAV server with one of the WebDAV clients or you can try various options that you see on this page.
WebDAV Ajax Tests
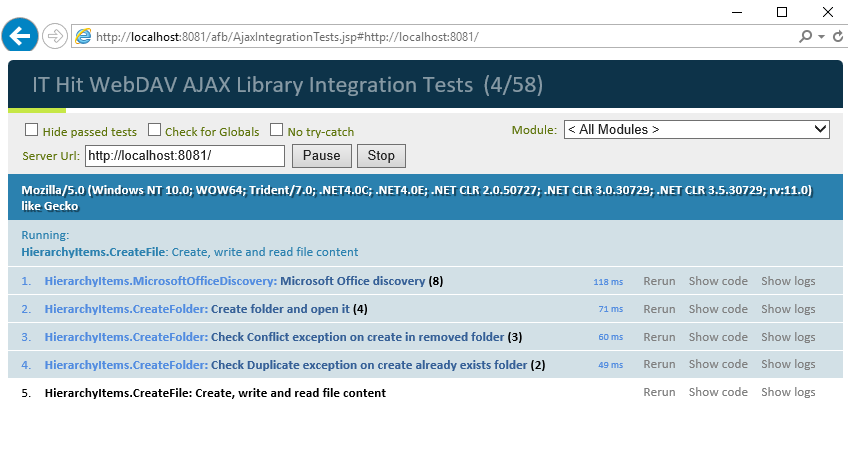
You can verify that your server is properly configured and running well, executing Integration tests. The screen with tests running is depicted below:

You may use these tests while adapting server to your needs to verify that your server is running as expected.
The JavaScript files required for tests are loaded from IT Hit website, so you will need an internet connection to execute these tests. These tests are also provided with IT Hit WebDAV Ajax Library.
WebDAV Ajax Library
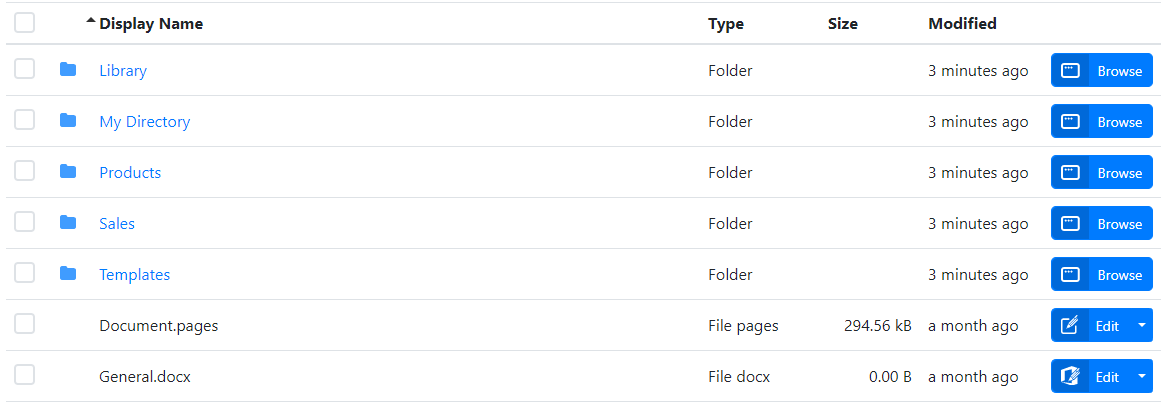
The home page also provides a list of files on your WebDAV server and links to navigate the hierarchy. Using WebDAV Ajax Library you can open each file for editing or open OS file manager with your server documents being mapped to local file system.

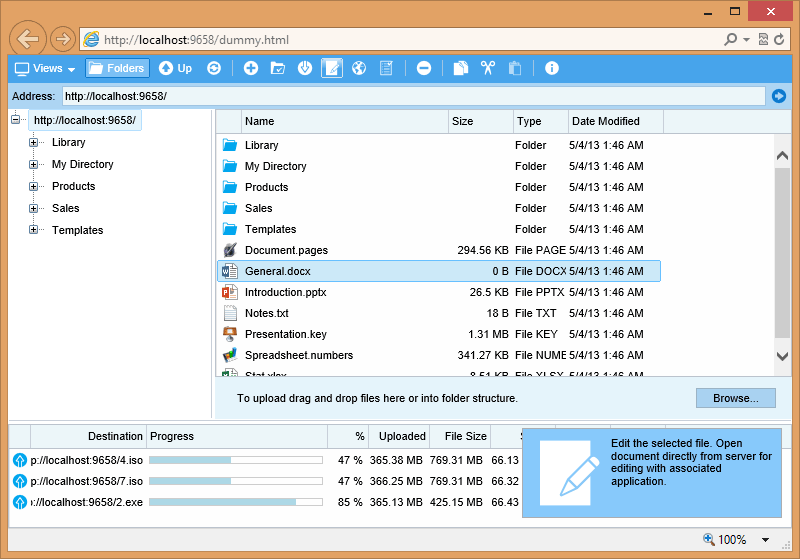
Ajax File Browser
Finally, you can use the IT Hit Ajax Browser to browse and manage files on your WebDAV server. You can also open documents for editing directly from a web page. Again files for Ajax Browser are loaded from IT Hit website, so you will need to be connected to internet. You can download the Ajax Browser files, deploy it to your website and replace the path in homePage.html.