WebDAV Server Example with File System Back-end, Java and Kotlin
This sample is a fully functional Class 2 WebDAV server that stores all data in the file system. It utilizes file system Extended Attributes (in case of Linux and macOS) or Alternate Data Streams (in case of Windows/NTFS) to store locks and custom properties. The IT Hit WebDAV Ajax Library is used to display and browse server content on a default web page as well as to open documents for editing from a web page and save back directly to the server. It is provided in Java and Kotlin, with identical functionality.
Requirements
- Java 1.8.
- Apache Tomcat 7.0+ or GlassFish v4.1.1+ or WebLogic 12c+ or JBoss WildFly 9+ or WebSphere 16.0.0.2+.
- NTFS, Ext4, Ext3 or any other file system which supports extended file attributes. You can find a complete list of file systems that support extended attributes here. To enable extended file attributes on Linux change fstab to look like:
/dev/sda1 / ext4 errors=remount-ro,user_xattr 0 1
You will also need the IT Hit WebDAV Ajax Library to display JavaScript UI on a default web page. You can install it from NPM using NPM command line tool, see below. Node.js is ONLY required to download the JavaScript files used in the project. Node.js is NOT required to run the server.
Running the sample
- Set license. Download your license file here. To set the license, edit the 'license' section in \filesystemstorage\WEB-INF\web.xml and specify the path to the license.lic file.
<init-param> <param-name>license</param-name> <param-value>C:\License.lic</param-value> </init-param>The IT Hit Java WebDAV Server Library is fully functional and does not have any limitations. However, the trial period is limited to 1 month. After the trial period expires the Java WebDAV Server will stop working. - Download the IT Hit WebDAV Ajax Library. You can do this with NPM command-line tool, which is included with Node.js. Install the Node.js and navigate to \filesystemstorage\WEB-INF\wwwroot\js\ folder. Run:
npm install webdav.client
This will download IT Hit WebDAV Ajax Library files into your project. Note that Node.js itself is NOT required to run the server, it is used ONLY to install the required JavaScript files. - Configure the storage folder. By default, this sample publishes documents from the WEB-INF/Storage folder. For the sake of configuration simplicity, documents are extracted from project resources during the first run. You can publish documents from any other folder specifying a path in the 'root' section in web.xml:
<init-param> <param-name>root</param-name> <param-value>C:\Storage\</param-value> </init-param> - Configure the application server. Here we will configure WebDAV server to run on the website root (http://server.com/). Note: While you can configure WebDAV server to run on site non-root (for instance on http://server.com/webdavroot/) some WebDAV clients (such as some old versions or Mini-redirector, Microsoft Web Folders and MS Office 2007 and earlier) will fail to connect to non-root server. They submit configuration requests to server root and if they do not get the response they will not be able to connect. See also Making Microsoft Office to Work with WebDAV Server and Opening Microsoft Office Documents and Other Types of Files for Editing From a Web Page.
- In the case of Tomcat:
Copy \filesystemstorage folder to <Your Tomcat location>\Tomcat x.x\webapps folder. Add the following lines under the <Host> tag in <Your Tomcat location>\Tomcat x.x\conf\server.xml:
<Context path="" debug="0" docBase="filesystemstorage"> </Context>
To see if your server is running type the root URL of your WebDAV site in a browser and you will see the list of folders. Now connect to the server with any WebDAV client.
If you experience any problems examine the log created by tomcat: <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log.
- In the case of Glassfish:
- Deploy the filesystem storage application.
From the main tree (Common Tasks) goto Applications.
Press Deploy and specify following properties:
- Local Packaged File or Directory That Is Accessible from the Enterprise Server = <path to filesystem storage directory>
- Type = Web Application
- Context Root = /
Note: sample can be deployed to a non-root context, but some clients work only with servers deployed to root the context.
- Application Name = filesystemstorage
- Launch the sample.
From the main tree (Common Tasks) go to Applications.
Press Launch on filesystemstorage application.
If everything was set up properly you should see a sample page with a list of sample files and folders. Now connect to the server with any WebDAV client.
If anything goes wrong please consult log usually located at <GLASSFISH_INSTANCE_ROOT>/logs/server.log.
- Deploy the filesystem storage application.
- In the case of JBoss WildFly:
- By default WildFly restricts access to certain packages from Java SDK. So you need to allow com.sun.nio.file package in the sun/jdk module by adding the following line in the module.xml file:
<path name="com/sun/nio/file"/>
Restart WildFly.
- Deploy the filesystem storage application.
Create folder filesystemstorage.war under <WILDFLY_ROOT>/deployments.
Copy content of samples/filesystemstorage to <WILDFLY_ROOT>/deployments/filesystemstorage.war.
Create file filesystemstorage.war.dodeploy in <WILDFLY_ROOT>/deployments/filesystemstorage.war.
If everything was set up properly you should see a sample page on the WildFly root context with a list of sample files and folders. Now connect to the server with any WebDAV client.
If anything goes wrong please consult log usually located at <WILDFLY_ROOT>/log/server.log.
- By default WildFly restricts access to certain packages from Java SDK. So you need to allow com.sun.nio.file package in the sun/jdk module by adding the following line in the module.xml file:
- In the case of Tomcat:
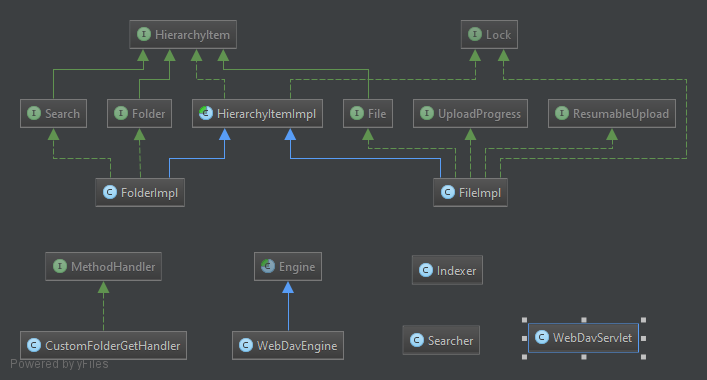
The Project Classes
On the diagram below you can see the classes in the WebDAV File System project:

To adapt the sample to your needs, you will modify these classes to read and write data from and into your storage. You can find more about this in Creating a Class 1 WebDAV Server and Creating Class 2 WebDAV Server article as well as in the class reference documentation.
See Also:
- Running the WebDAV Samples
- WebDAV Server Samples Problems and Troubleshooting
- Creating a Class 1 WebDAV Server
- Creating a Class 2 WebDAV Server